Comment utiliser Gimp ?

Grâce à GIMP, ou au GNU Image Manipulation P rogram, il n’a jamais été aussi facile et plus abordable de créer des vignettes épiques et des logos de haute qualité. GIMP est une réponse libre et open source aux éditeurs d’images à la recherche d’une alternative Adobe Photoshop. Il est également très convivial pour les débutants et a une communauté florissante remplie de conseils et astuces pour aider à produire les modifications et les révisions nécessaires à votre image.
GIMP fournit de nombreux outils et ressources pour prendre n’importe quelle image et ajouter votre propre touche professionnelle. Les professionnels de la conception web, des graphistes et des photographes amateurs trouveront que GIMP est un excellent programme qui peut facilement répondre à leurs besoins d’amélioration de l’image. La même chose peut également être dite pour ceux qui commencent tout juste dans les champs de manipulation d’image.
A lire aussi : Que trouve-t-on sur une carte de visite virtuelle ?
Pour les débutants, surtout quand il s’agit de traiter de nouvelles interfaces, votre aventure dans l’utilisation de GIMP peut sembler intimidante. Quand les modifications que vous voulez sont minimes, quelque chose dans le sens du recadrage ou du redimensionnement d’une image ne devrait pas exiger que vous sautiez à travers les cerceaux. En prenant le temps d’apprendre les fondations et où chercher des choses spécifiques, il ne faudra pas longtemps pour comprendre pourquoi GIMP est un excellent investissement.

A lire aussi : Les avantages de la location de matériel informatique
Une fois que nous aurons téléchargé et installé le programme GIMP, nous examinerons l’édition de base, tout en aidant à naviguer dans l’interface, et vous expliquerons comment créer une miniature comme celle utilisée pour cet article. Nous fournirons également quelques ressources que vous pourrez utiliser pour trouver de l’aide avancée pour les futurs projets GIMP.
Plan de l'article
Télécharger et installer GIMP
- Accédez au site Web du développeur et sélectionnez votre téléchargement. Le fichier va commencer le téléchargement. Laissez passer quelques secondes jusqu’à ce que vous tentez d’installer.
- Exécutez le fichier récemment téléchargé. Une fois le programme d’installation ouvert, cliquez sur le bouton Installer pour que gimp soit installé sur le dossier.
- Pour modifier les paramètres d’installation et les modules complémentaires, cliquez à la place sur Personnaliser .
- Suivez toutes les instructions d’installation telles qu’elles sont présentées. L’installation complète de GIMP peut prendre plusieurs minutes.
- Une fois l’installation terminée, vous pouvez commencer à utiliser GIMP.
Utilisation de GIMP : Apprendre les bases
Commencez les étapes ci-dessous en lançant GIMP et en tirant vers le haut sur une fenêtre de toile vierge. Nous utiliserons la même image dans chaque section.
Mise à l’échelle de l’image
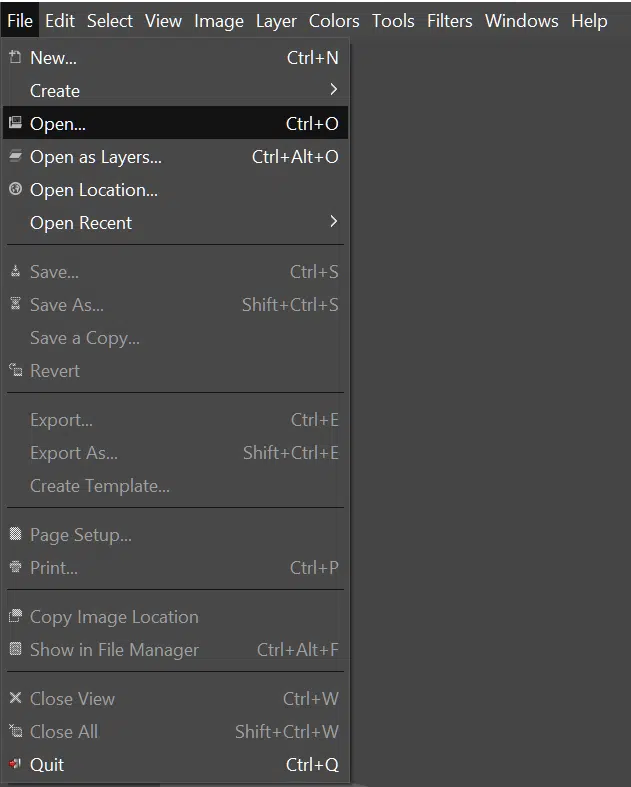
- Cliquez sur l’onglet « Fichier » et importez votre image en sélectionnant Ouvrir… (CTRL O)
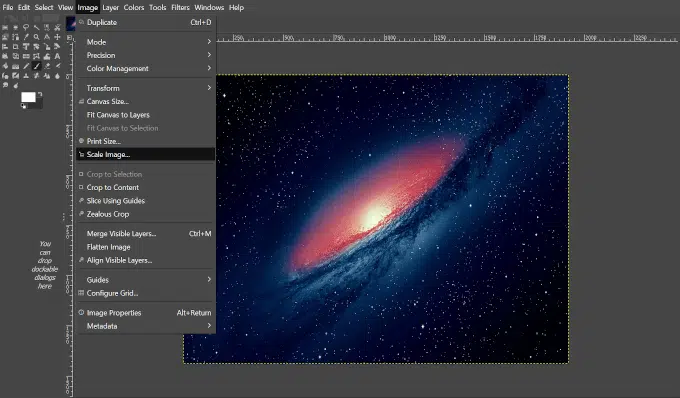
- Une fois l’image chargée, cliquez sur l’onglet « Image » et sélectionnez Échelle l’image dans le menu déroulant.
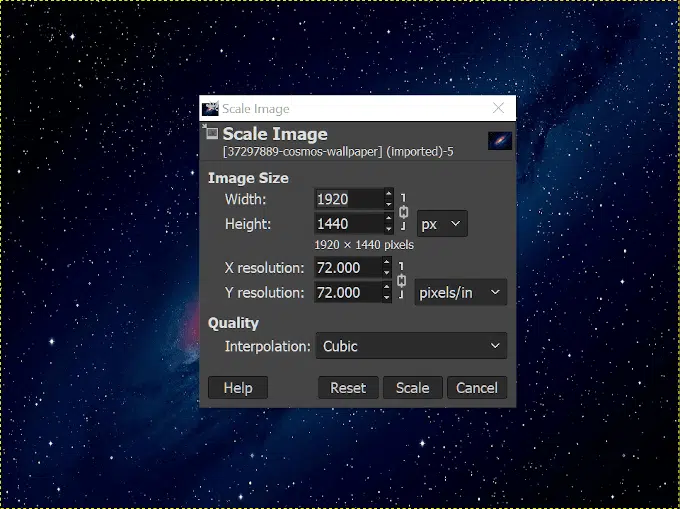
- Une boîte de dialogue s’affiche pour activer les modifications.
-
- l’échelle et redimensionnez votre image à l’aide des options fourni.
- Ajustez l’image en largeur et en hauteur ou en résolution X, Y.
- Les modifications peuvent être effectuées en pixels, en pourcentage, en centimètres, etc.
- Comprenez que l’agrandissement de l’image peut entraîner une image plus pixellisée.
- Une fois les paramètres réglés, cliquez sur Échelle pour continuer.
- l’échelle et redimensionnez votre image à l’aide des options fourni.
Mise à
Réduction de taille de fichier
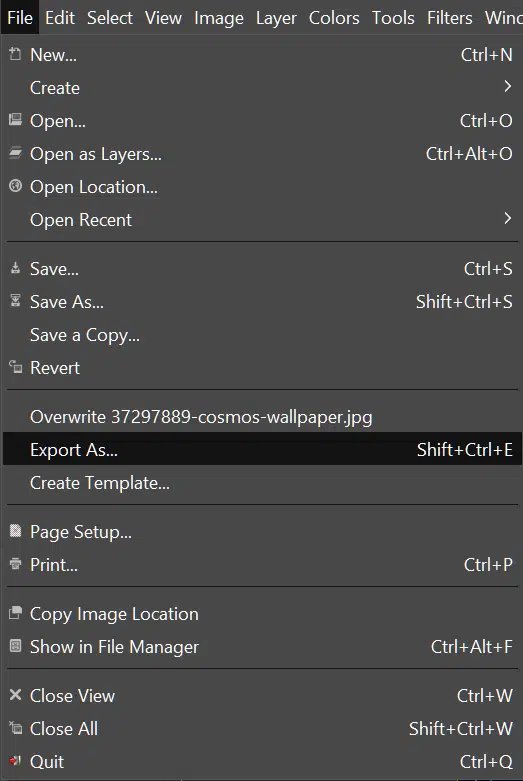
- Cliquez sur l’onglet « Fichier » et sélectionnez Exporter en tant que… (Maj CTRL E)
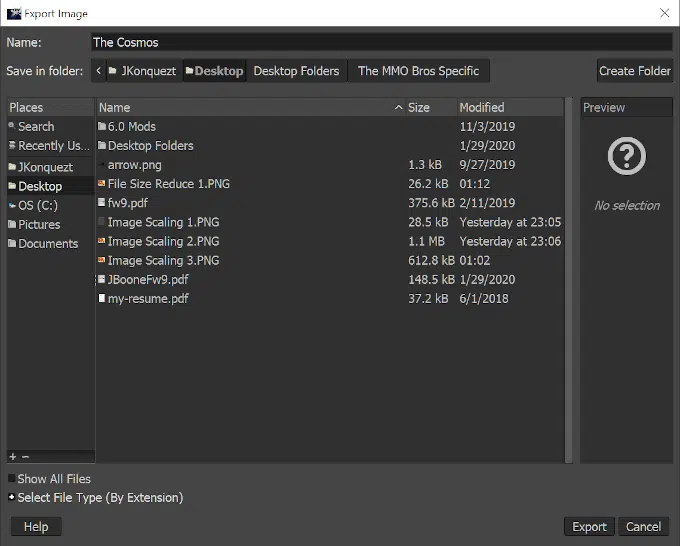
- Choisissez un nom et un emplacement où vous souhaitez enregistrer le fichier.
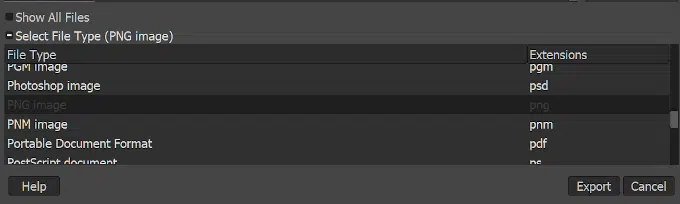
- Cliquez sur le ‘ ‘ en regard de Sélectionner le type de fichier (par extension) pour ouvrir la liste des types de fichiers à enregistrer sous. Un type de fichier avec perte tel que jpg ou png est préféré.
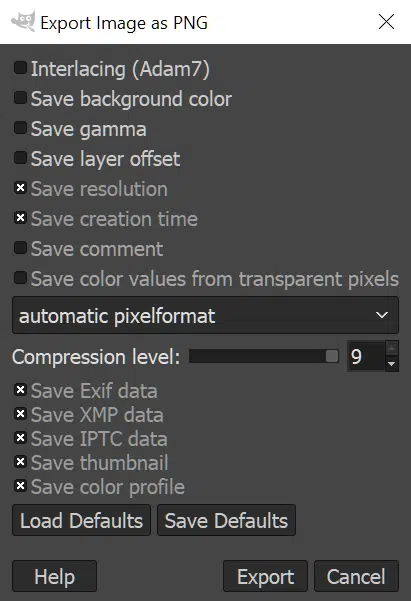
- Ensuite, cliquez sur le bouton Exporter pour afficher une nouvelle fenêtre d’options.
- Moins les choses sont sauvegardées, plus la taille du fichier image est petite.
- Assurer que le niveau de compression est défini sur « 9 » pour la plus petite taille.
- Une fois que vous avez choisi les éléments de l’image que vous souhaitez enregistrer, cliquez sur Exporter.
Recadrage d’image
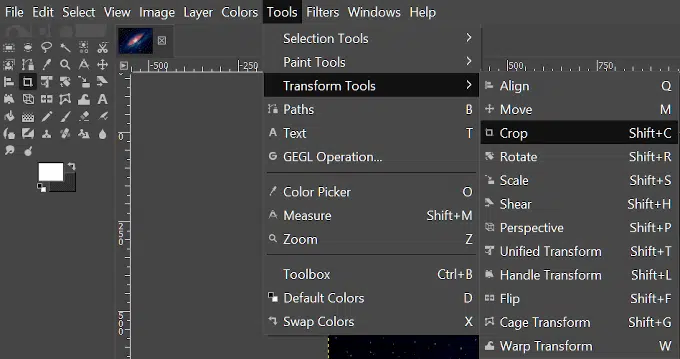
- Accédez à l’onglet « Outils » et sélectionnez Outils de transformation > Recadrer (Maj C)
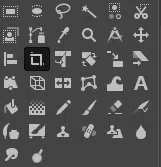
- Vous pouvez également sélectionner l’ outil Recadrer en cliquant sur son icône dans le document Tool, en haut à gauche de l’interface.
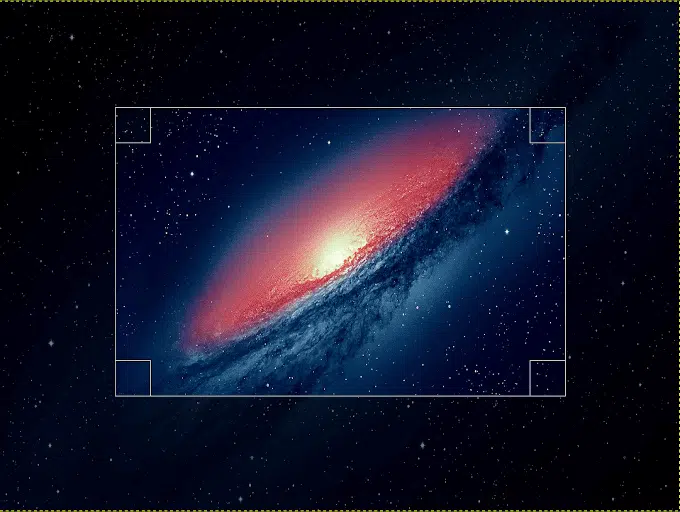
- Ensuite, maintenez le bouton gauche de la souris enfoncé, faites glisser votre curseur sur la zone que vous souhaitez faire comme image finale.
- Une fois réglées, toutes les parties de l’image en dehors de la pièce sélectionnée s’assombriront tandis que la pièce définie comme image finale restera intacte.
- Vous pouvez ajuster la zone à l’aide des coins de la boîte en les rétrécissant ou en les agrandissant en faisant glisser le bouton de la souris.
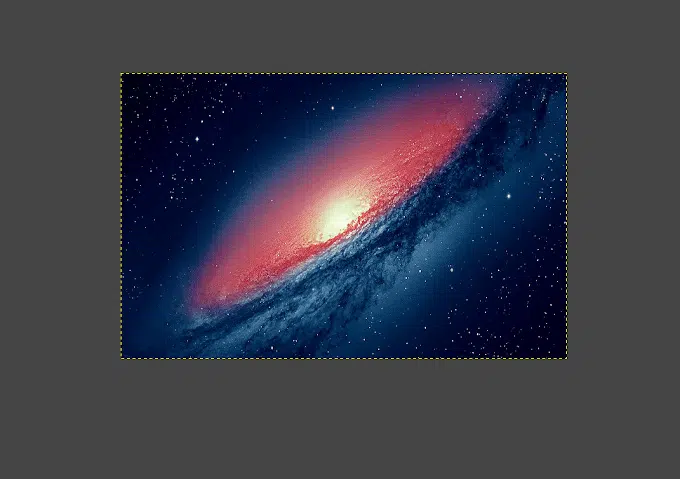
- Une fois que vous avez l’image comme vous le souhaitez, soit cliquez dessus avec le bouton gauche, appuyez sur Entréeou appuyez simultanément sur Maj C pour recadrer votre sélection.
Rotation d’image
Pour cette modification, nous allons importer une autre image à calquer au-dessus de notre image actuelle.
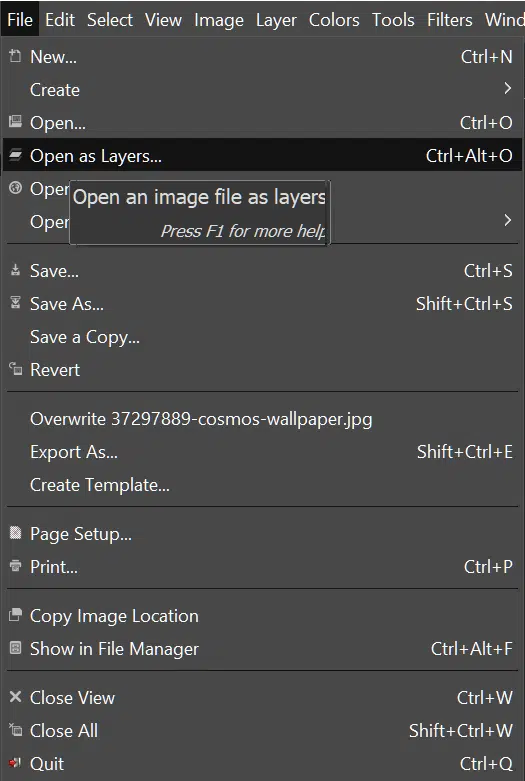
- Dans l’onglet « Fichier », sélectionnez Ouvrir en tant que calques… (CTRL ALT O)
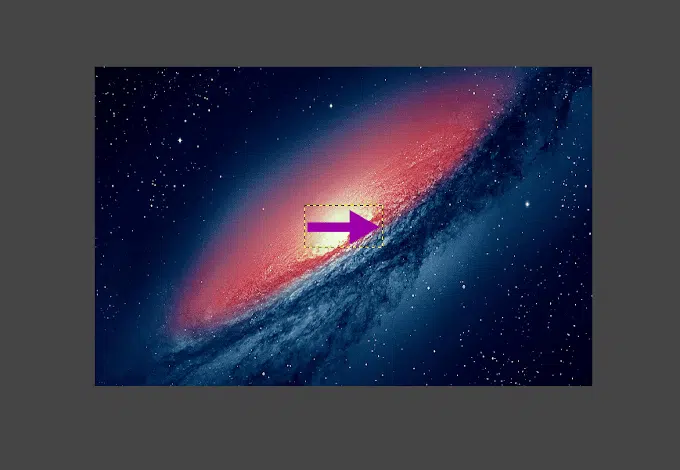
- Sélectionnez le calque que vous souhaitez ajouter à l’image, dans ce cas, nous utiliserons une flèche, puis cliquez sur Ouvrir.
- Vous verrez le nouveau calque placé au-dessus de l’image actuelle. Pour voir comment les calques sont empilés, la fenêtre des calques se trouve à droite.
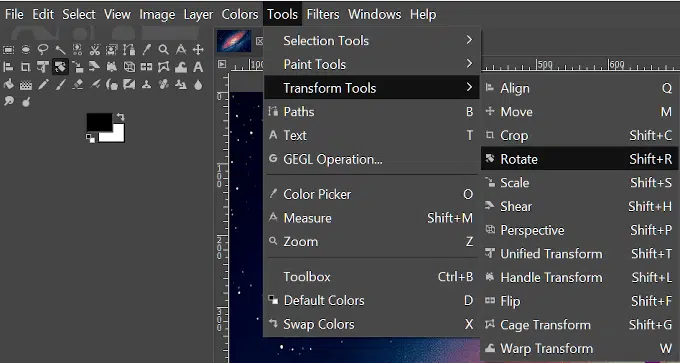
- Avec le nouveau calque mis en surbrillance, retournez dans Outils de transformation et choisissez Rotation. Vous pouvez également trouver l’icône Rotation de l’outil dans le document Tool.
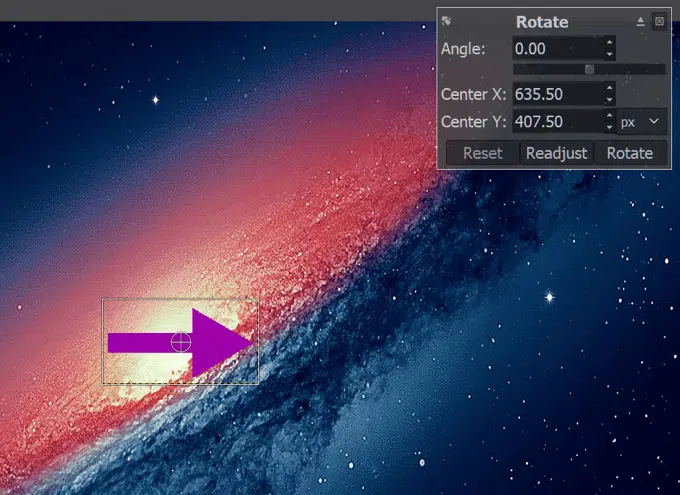
- Cela affichera une nouvelle fenêtre contextuelle tout en appliquant une à votre image.
- Si vous connaissez l’angle de rotation que vous souhaitez appliquer, vous pouvez entrer les valeurs dans les cases fournies. Sinon, vous pouvez choisir d’utiliser la barre de diapositives juste en dessous de la case « Angle » ou de faire pivoter l’image vous-même en utilisant le clic gauche de votre souris et faites glisser votre souris.
- L’ utilisation des valeurs exactes fournit des résultats plus précis, plus rapidement.
- Une fois les résultats à votre goût, cliquez sur Rotation.
Conception d’une vignette
Dans cette section, nous allons vous montrer comment nous avons créé la vignette de cet article à l’aide de GIMP. Des parties de ce tutoriel utiliseront certains des outils utilisés dans Apprendre les bases .
Avant de commencer, il est préférable de rassembler toutes les images dont vous pourriez avoir besoin. Comme la vignette est restée simple, le seul calque d’image dont il aura besoin est le logo GIMP, acquis via Wikipédia.
Une fois téléchargé et enregistré dans votre ordinateur, on peut commencer.
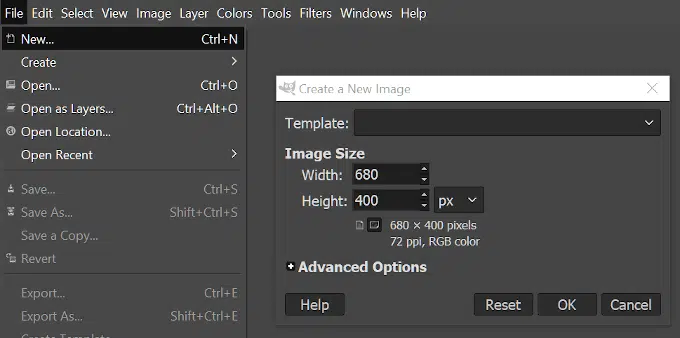
- Ouvrez l’onglet « Fichier » et sélectionnez Nouveau… (CTRL N)
- Cela affichera une fenêtre « Créer une nouvelle image » où vous pouvez sélectionner un modèle précréé ou décider manuellement de la taille de l’image.
- Nos vignettes ne sont jamais plus grandes que 680px de largeur, nous allons donc définir notre taille d’image en tant que telle. Quant à la hauteur, nous le garderons à 400px.
- Une fois les cotes définies, cliquez sur OK.
- Nous devrions maintenant regarder une toile vierge (blanche). Vous pouvez choisir de colorer l’arrière-plan comme vous le souhaitez à l’aide de l’outil de remplissage du seau dans le document Tool, mais pour l’instant, nous le garderons en blanc.
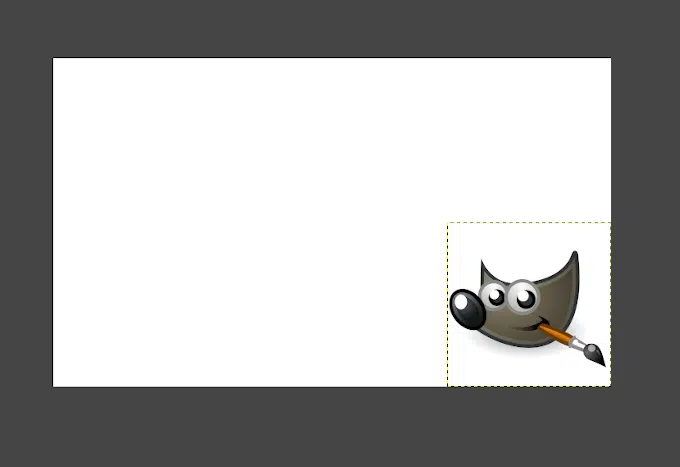
- La meilleure chose à faire est d’ajouter votre calque supplémentaire maintenant, de cette façon, une fois que nous commencerons à ajouter le texte, nous pourrons l’ajuster afin qu’il ne bloque pas l’image. Alors, ouvrez l’onglet « Fichier » et cette fois sélectionnez Ouvrir en tant que calques… comme nous l’avons fait pour la flèche pendant la rotation de l’image. Sélectionnez le logo GIMP que vous avez téléchargé précédemment et cliquez sur Ouvrir.
- L’ image calque est 1200 x 1200, ce qui est beaucoup trop grand pour notre image principale à 680 x 400. On va devoir le réduire. Si vous suivez les instructions illustrées ci-dessus, ajustez la largeur et la hauteur de l’image à 200px.
- Nous pouvons ensuite faire glisser l’image sur le côté afin qu’elle soit hors de la voie pour notre texte jusqu’à ce que nous ayons besoin de la repositionner.
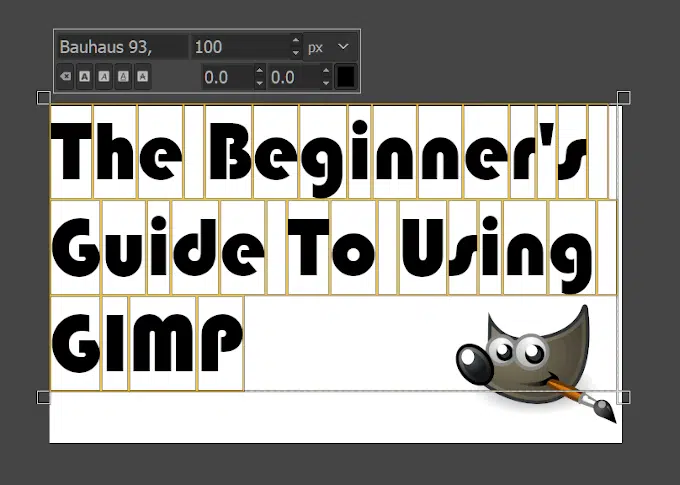
- Vient ensuite le texte. Nous utiliserons la commande de raccourci et appuyez sur la touche « T » de votre clavier pour que l’outil texte soit sélectionné. Maintenant, cliquez avec le bouton gauche dans la belle zone blanche de l’image et commencez à taper votre titre.
- Une fois que tout est tapé, mettez en surbrillance le texte (CTRL A) et sélectionnez la police que vous souhaitez utiliser. Nous avons utilisé la police Bauhaus 93, qui n’est pas une police standard. GIMP prendra toutes les polices situées dans le dossier Font Windows et les ajoutera à son bibliothèque de choix. Vous pouvez ajouter des polices supplémentaires en les téléchargeant depuis des sites tels que DaFont et Google Fonts et en les déplaçant vers le dossier Police Windows.
- Ensuite, ajustez la taille du lettrage afin qu’il s’intègre bien dans l’image mais ne prend pas trop de place. Nous nous sommes installés sur 100px.
- Une fois les réglages du texte effectués, vous pouvez déplacer la zone de texte pour l’adapter à l’endroit où vous en avez besoin en l’échangeant vers l’outil Déplacer. Vous pouvez le faire facilement en cliquant sur une zone de l’image qui n’est pas le texte et en cliquant sur « M ».
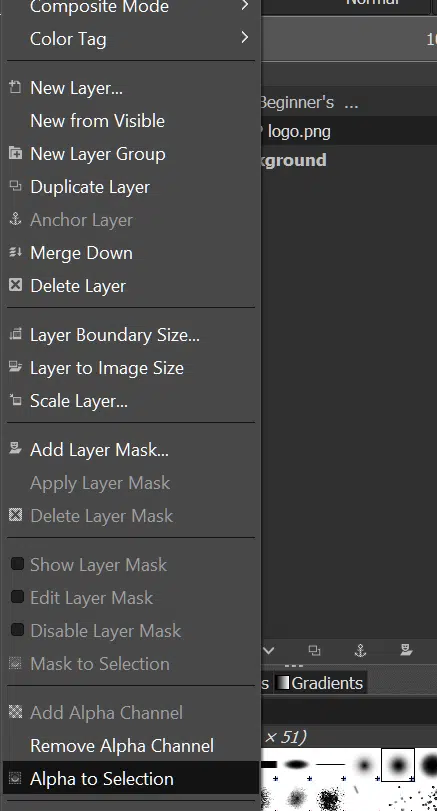
- Sélectionnez le calque de texte dans la fenêtre à droite, cliquez dessus avec le bouton droit de la souris et sélectionnez Alpha à Sélectiondans la liste. Cela ajoutera une bordure animée au texte de l’image.
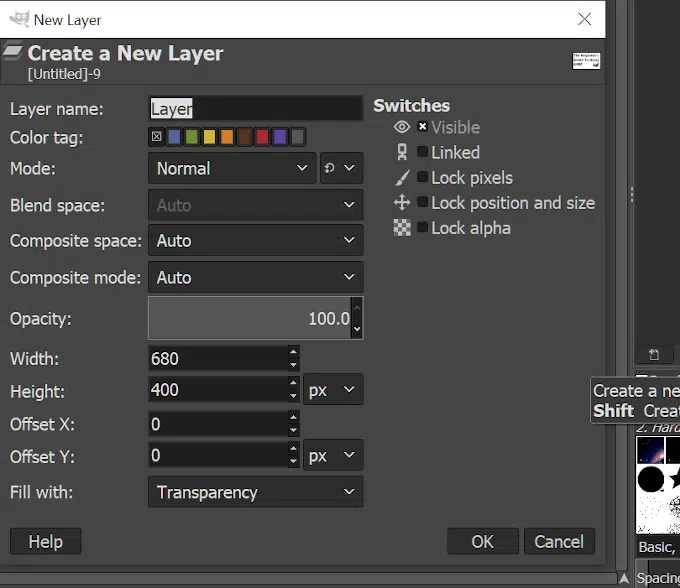
- Ensuite, nous allons devoir ajouter une couche supplémentaire. Pour ce faire, dans la même fenêtre de droite, recherchez et cliquez sur le bouton Créer un nouveau calque . Cela ouvrira le pour créer un nouveau calque. Ne vous inquiétez pas de la plupart de ce qui se passe ici, c’est pour un tutoriel plus avancé. Pour l’instant, assurez-vous que la section « Remplir avec : » a Transparence dans la liste déroulante et cliquez sur OK .
- Un nouveau calque reprend le texte que vous avez appliqué Alpha à la sélection est créé. Il doit s’agir de la couche sélectionnée par défaut. Nous allons maintenant ajouter une bordure autour du texte.
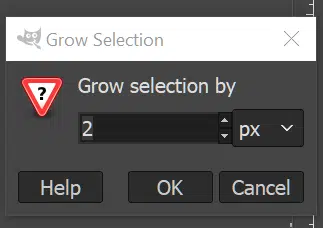
- Cliquez sur l’onglet « Sélectionner » et choisissez Grow. Dans la zone de sélection qui s’affiche, définissez la valeur sur « 2 » et cliquez surOK.
- À ce stade, pour vous faciliter la tâche, cliquez sur l’icône Œil en regard du calque de texte d’origine dans la fenêtre Calques. L’œil disparaîtra une fois cliqué, ce qui masquera la visibilité du texte pendant que vous remplissez la bordure.
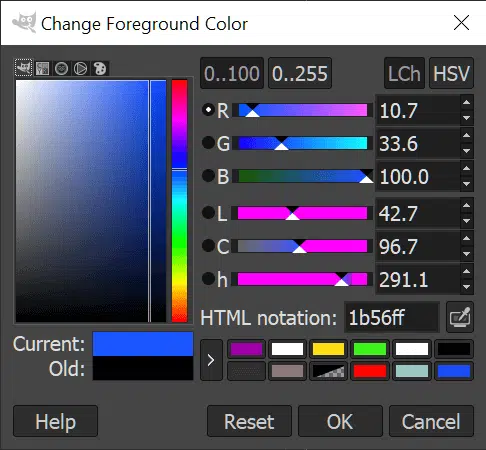
- Cliquez sur Maj B pour sélectionner l’outil de remplissage du compartiment, puis cliquez sur sur le carré de couleur principal pour ouvrir les options de couleur. Vous pouvez choisir parmi quelques options par défaut ou créer les vôtres. Nous nous sommes installés sur une nuance de bleu avec la notation HTML de 1b56ff.
- Si vous connaissez un peu le CSS, vous pouvez utiliser les codes de couleur dans cette boîte.
- Faites glisser votre curseur sur la zone de texte invisible marquée par la bordure animée, puis cliquez avec le bouton gauche pour la remplir de couleur.
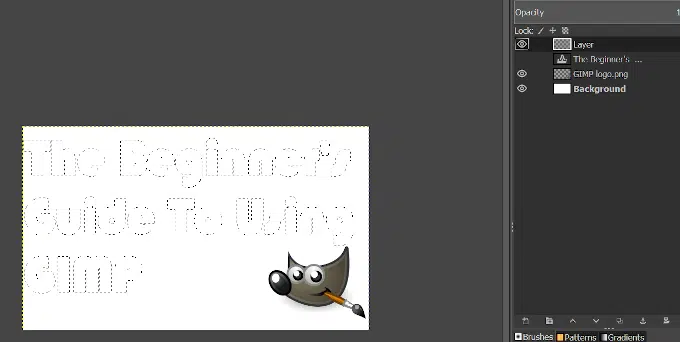
- Cliquez sur la zone où se trouvait l’icône Œil pour réafficher le texte original. Ensuite, faites glisser le texte d’origine au-dessus du calque coloré dans la fenêtre du calque.
- Cliquez avec le bouton droit sur la couche supérieure et sélectionnez Fusionner vers le bas. L’image devrait maintenant ressembler à ceci :
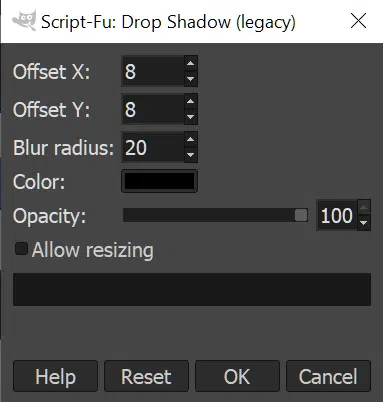
- Maintenant, nous allons ajouter un peu d’ombre au texte. Cliquez sur l’onglet « Filtres », sélectionnez Lumière et ombre > Ombre portée (Legacy)…
- Dans la fenêtre contextuelle, sélectionnez l’accès x, y de l’ombre, le rayon et le opacité.
- Pour la vignette, nous avons sélectionné « 8 » dans X et Y, « 20 » dans le rayon de flou, et avons mis l’opacité à « 100 ».
- Vous pouvez changer la couleur de l’ombre pour la rendre plus visible sur la toile de fond, par exemple si votre arrière-plan est noir, il serait préférable de choisir une couleur plus vive. Cependant, puisque notre arrière-plan est blanc, le noir est parfaitement bien.
- Pour éviter un décalage dans l’image, décochez la case Autoriser le redimensionnement avant d’appuyer sur OK .
- Fusionnez le calque Ombre portée au-dessus de votre calque de texte.
- Onglet « Sélectionner » > Aucun (Maj CTRL A)
- Ce n’est pas nécessaire mais nous avons décidé d’ajouter une ombre au logo GIMP. Si vous choisissez de le faire, les directions sont les mêmes. Autre que cela, sélectionnez le calque du logo GIMP et déplacez-le dans la position souhaitée dans la vignette.
- À la fin, si vous sentez que le fond blanc n’est pas adéquat, vous pouvez mettre en surbrillance le calque d’arrière-plan, sélectionner l’outil de remplissage du seau et continuer à ajouter un peu de couleur. Nous avons choisi un gris subtil pour ne pas noyer l’ombre. Le produit fini devrait ressembler à ceci :
- Maintenant, tout ce dont vous avez besoin est d’ exporter sous et de l’enregistrer à votre emplacement préféré.
Utilisation de GIMP : Aide supplémentaire
Il ne faudra pas longtemps une fois que vous commencez à utiliser GIMP avant d’avoir l’impression d’avoir maîtrisé les bases et de regarder vers un montage de style plus compliqué et professionnel. Il existe d’innombrables tutoriels qui peuvent vous aider à développer vos connaissances pratiques sur le logiciel GIMP.
Vous pouvez commencer dans la section officielle des tutoriels GIMP, mais je préfère rechercher exactement ce que je cherche en utilisant YouTube.
GIMP dispose également d’une vaste communauté d’utilisateurs répartie sur Internet qui comprend un subreddit, des plateformes de discussion non officielles telles que GIMP Forums et GIMP Chat, ont marqué des questions dans la section Conception graphique de StackExchange, et des canaux de médias sociaux comme le groupe d’utilisateurs Google Plus GIMP.